User interfaces for set-top boxs and portable multimedia devices are getting more complex
BY PHIL BURR
Product Marketing Director
Mentor Graphics
www.mentor.com
Significant changes are happening in multimedia user interfaces (UIs) — including TV, set-top box, IPTV, and portable multimedia devices. Triggered by the advances in UIs on products like tablets and smartphones, multimedia UIs are now becoming much more dynamic, richer, and, in some cases, 3D. This article touches on some key considerations software developers and engineers should keep in mind when implementing UIs that will meet or exceed consumer expectations.
With the popularity of smartphones and tablets, consumers now expect more animated UIs with smooth transitions, realistic lighting and reflections, and other advanced UI effects on all of their products (see Fig. 1 ). In addition, most semiconductor vendors now offer integrated GPUs capable of providing the acceleration and processing power needed for more advanced UIs.

Fig. 1: “Video texturing” is one example of advanced UI effects for set-top boxes.
Change, change, and more change
The first thing you should realize is that UIs will always continue to evolve — so if you’re not looking at upgrading your UI yet, you soon will be (or risk losing your customers). And if you are looking to upgrade your UI, don’t for one moment think that this will be the last time. So whatever UI technology you select, it’s important that it allows you to easily upgrade as needed.
Separating the UI from the application logic
Because of the evolving nature of the UI, it’s critical that you select a framework that can handle significant changes without a major software re-write. Ideally, you’ll be able to find a UI development framework that separates the UI (the presentation layer) from the underlying application — think of it as separating what the application does, to how it is presented. Thus, you can happily change the look and feel of the UI without affecting the application logic.
Developing in-house
Before we go any further, there is often this delicate question on whether to create a UI framework in-house or to purchase one from a third-party vendor. Although a small number of developers may consider creating something in-house (probably the same people who would consider writing their own OS), most prefer to buy a solution.
Purchasing a UI tool gives you instant access to the many of the man years invested in development. A third-party solution is more mature and field tested. Further, with increased complexity of the hardware, it just makes more sense for you to concentrate on adding value by focusing on the latest and greatest UI.
Maximize your hardware
Hardware for embedded systems has come a long way. There are devices now that are more compact and more powerful than ever. Many of these new devices have hardware graphics accelerators conforming to the OpenGL ES specification. OpenGL ES helps offload much of the graphics processing from the main CPU to the GPU. Somewhat surprisingly, many of the UI solutions built today are designed not to use the GPU, instead they thrash the CPU while the GPU sits idle wasting valuable silicon. When you tap into a GPU, you are enabling stunning UIs — make sure you use it!
Design, implement, test…
If you talk to engineers who implement UIs, their biggest gripe is how they have to constantly change the UI before it gets final sign-off from the UI design team, product management, and QA. This is not surprising — getting the implementation to match the exact requirements set down by the UI design specification can be tricky.
The UI will always look and behave differently once it’s on the actual device. In addition, it’s only natural that a UI undergoes modifications as it proceeds through various levels of approvals, not the least of which is user feedback. So during the implementation, make sure that your UI can make these inevitable changes with as little effort as possible.
Coding the UI — are you kidding?
Why should you have to write low-level code to implement graphical UIs? You shouldn’t. It takes a long time to create the UI; it takes even longer to go through the many design-code-test cycles that are part of getting the UI on real products. If you have to write code, it makes life difficult when you have to change it — either to enhance it or to match the requirements of different geographies or market segments. Writing code becomes an even bigger drag when you think about the GPU and drivers — all too often the UI engineer will get bogged down by these low-level APIs. And then there’s the whole issue of finding bugs. To avoid this frustration, you should look at using higher level implementation tools that allow the UI to be changed without having to write new code.
Lighting, animations, 3D
For a more appealing and attractive UI, consider using advanced lighting, reflections, and animation effects. Usually, these effects are powered by GPUs and are typically implemented using “shaders.” It’s important to have shaders included in whatever UI tool you plan to use.
Shaders are small programs that are downloaded to the GPU and typically perform image manipulation. A classic example is to use a shader to get a mirrored/glossy effect on an object, which dynamically changes as the object is moved (see Fig. 2 ). Shader authoring is a specialist skill, however, a good UI framework will present a set of common shaders that a developer can apply with some basic skills.

Fig. 2: Shaders are key programs that can enhance and elevate the appearance of a UI. The mirrored effect in this UI is the result of using shaders.
Reuse and portability
Device manufacturers continue to use a wide range of processors, operating platforms, and screen resolutions. When implementing your UI you’ll need to think about how to handle all of these variables. Ideally, your UI implementation will be independent of the operating system and you’ll be able to use the same common tools across all platforms (typically Android, Linux, or an RTOS). The same applies to the hardware — you should be able to reuse your UI across different hardware using the same tools, although, of course, there will be times when you will want to quickly scale back the processing requirements of your UI on less capable hardware.
As the demand for intriguing and revolutionary UIs on applications outside of smartphones and tablets continues to increase, so too does the complexity of implementing such a UI.
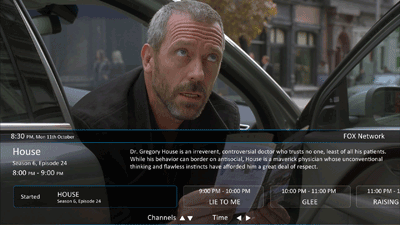
The implementation must take into consideration some key design decisions to ensure that the UI can be upgraded or changed to meet different or new product positioning. It’s a good idea to tap into a UI tool and engine that can help create both simple and advanced UIs. Further, the tool would use a type of ‘drag and drop’ approach to implement the UI as this methodology frees up the software engineer to concentrate on what is displayed, rather than how the it is displayed (see Fig. 3 ).

Fig. 3: An example of a more sophisticated set-top box display. The “what” to display is always for more critical than “how” the program material gets displayed.
Such a tool, like Mentor Embedded’s Inflexion UI, saves both time and engineering effort and makes it much easier to quickly modify or upgrade. As set-top boxes and similar applications evolve, it’s vitally important that the UI tool be equally capable of changing with new demands. ■
Advertisement
Learn more about Mentor Graphics