Enhancing device design through tactile feedback
Design recommendations for the most commonly
implemented gestures
BY DAVID YUAN
Senior Product Marketing Manager
Immersion
www.immersion.com
Touchscreen interface adoption has exploded, most notably in the tablet and mobile phone markets, but also in an array of consumer devices, from automotive navigation systems and industrial applications to mass market consumer goods such as cameras, portable gaming devices, and even microwaves and refrigerators. With this proliferation comes a renewed emphasis on user experience and recently more device manufacturers are integrating haptics, or tactile feedback, into their device design. In touchscreen environments, haptics provides reassuring touch confirmation while creating a more engaging “multimodal” experience that incorporates sight and sound with touch feedback.

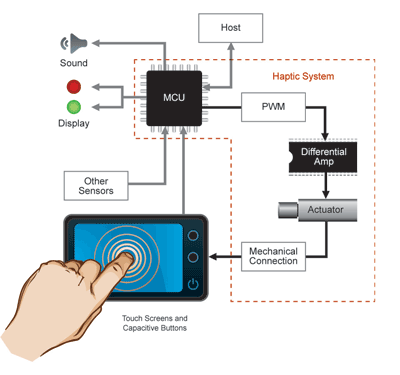
Fig. 1: Building blocks of a haptic system.
Integrating haptics into a touchscreen device requires a confluence of system level design expertise (see Fig. 1 ):
• Mechanical design that identifies key system parameters that lead to the selection of the appropriate actuator and its location.
• Electrical design to determine connection to the embedded controller to the drive circuits and the event controller.
• Embedded control software to control and optimize the actuator to ensure the quality of the haptic sensations.
Once these elements are integrated into the device design, the last critical step of UI Integration is frequently overlooked or rushed. As with any UI element, haptics must be designed thoughtfully in order to achieve the desired experience. Users expect the sight, sound and feel of their experience to be consistent, rational and integrated. The combination of haptics with audio and visual UI can be breathtakingly effective if all these components work together, but can be confusing if poorly designed. To help guide the developer through the process, we’ve created a series of design recommendations for the most commonly implemented gestures.
Haptic design recommendations for gestures
Tap: A straightforward gesture, a tap is often referred to as “confirmation feedback” because it confirms that the user has selected something, such as a button. Any tappable UI element can benefit from confirmation feedback, whether a single haptic effect confirms all tap gestures or different effects are associated with different tap targets. For example, the feel of a tap in a UI may differ from the sensation the user experiences while typing on a keypad.
Double tap: Often used for zooming, double tap frequently involves a graphical transition, and therefore should activate “transition” effects. Transition refers to any effect with a magnitude envelope – that is, effects get stronger or weaker over time. Designers should match the transition effect closely to the visual transition in the UI. For example, if a graphical transition ends with a visible bounce, the haptic transition should have a magnitude peak at the same moment the bounce is visible.
Long press: Sometimes referred to as a “meta-tap” or “touch and hold”, the gesture is similar to a tap but is not recognized until an amount of time has passed with the user’s finger touching the target. It is valuable to imbue a long press interaction with a haptic response because long press feedback often helps users avoid errors caused by unintentionally leaving the finger in the same place for too long. Because the long press can vary in duration, we recommend incorporating a slightly longer haptic effect durations as a starting point to match any long press event.
Slide/drag: A commonly used gesture, Slides or Drags are used to reposition objects, resize windows, set and change the position of sliders, and scroll. Since most slide gestures are continuously controlling UI elements along one degree of freedom, haptic feedback effects should be used to indicate that subdivisions of that continuous degree of freedom are being passed. With this technique, the time spacing of the effects indicate the speed of the scroll and helps provide context to the user, including the position within the menu. For example, a user scrolling through a document can feel a “tick” every time a new line of text is shown, experiencing more rapid “ticks” as they scroll faster, and when the end is reached a “bump” effect could provide confirmation that the scrolling is complete.
Swipe: Also known as a “flick”, a swipe is accomplished by quickly moving a finger across the touch surface in a ballistic, linear motion, and is frequently used to scroll, turn a page, or open a menu. Because swipes usually activate transitions or animations, it is important that the haptic response be synchronized with the visual UI. For example, if a swipe activates a page turn, the haptic effect should be of the same duration as the animation, and if the animation starts out slowly and gets quicker, the haptic effect should start out soft and get stronger.
Spread and pinch: A multitouch gesture can be used for many functions, and can incorporate both selecting and dragging in the same motion and is often achieved by using the thumb and index finger and moving them apart from one another. The resulting action can differ depending on the application: the gesture could be used for selecting multiple on-screen objects in a file or for zooming on a map. But for each scenario, the developer will want to use different effects. Selecting multiple items may trigger a playback of simple single-click effects as each object is selected. For zooming, a haptic response that swells and fades in magnitude is more appropriate.
Other applications for haptics
As the increased functionality of touchscreen devices brings complexity to the UI, there are additional applications that can benefit from haptic responses:
Alerts: Alerts are haptic responses that tie to system responses, such as low power, message delivery, download progress, and errors.
Gaming: Tactile response, frequently referred to as “rumble” in gaming applications, can add a sense of realism and fun to gaming applications, from casino and arcade games to portable gaming devices and mobile phones.
Realistic virtual buttons: Frequently developers are looking to haptics to replicate the feel of mechanical switchers, which deliver a tactile response when a button is fully pressed and then released. This type of feedback can be achieved by assigning a haptic effect to both the press and release events, creating a more realistic virtual button.
Less is more: The first time users experiences a haptic touch system, they frequently want the haptic playback to feel as strong as possible to understand the high-end limits of the tactile response. However, in everyday use, consumers generally prefer a much more muted haptic magnitude level that blends best with the user interactions and complements the UI, rather than competes with it.
Additional considerations
It is important to recognize that designing haptics into a device requires a system-level approach, but the value of a well-designed multimodal interface provides differentiation and an enhanced user experience for consumers.
The design process need not be daunting. Many companies, one of such is Immersion, provide a number of resources for both device designers and developers to make the design and implementation of haptics more straightforward. In addition to haptic reference designs for mechanical integration, a number of design tools, effect libraries, and resources are also available to assist developers in optimizing haptics for their UI. ■
Advertisement
Learn more about Immersion